A Step-by-Step Guide: Hugo on Netlify

Today, let’s take a look at how to host a static website built with Hugo on Netlify, including setting up continuous deployment.
To get started, make sure you have all the tools you need. Visit gethugo.io to download and install Hugo.
If you already have a Hugo site set up, you can skip straight to the Connecting to Netlify section.
Building Your Site
Hugo can build a skeleton for your site, which will set up a main directory (which, for simplicity’s sake, we’ll call hugo) and sub-directories within the hugo directory to hold your content, html that Hugo builds for you, and all of your necessary configuration files. Let’s do that now:
Open the terminal / CMD prompt and enter the following command:
$ hugo new site /PATH/TO/hugo
Now change to your new hugo directory with:
$ cd /PATH/TO/hugo
Let’s create an About page.
$ hugo new about.md
If you open the hugo directory in your file manager, you’ll see a list of subdirectories. Open content. There’s your new about.md file. You’ll see this when you open it:
+++
date = "2015-09-25T11:45:50-07:00"
draft = true
title = "about"
+++
Put some content in Markdown format below the +++ in this file, and then save it.
Now, let’s add a new post.
$ hugo new post/first.md
The new file is located at content/post/first.md. It’s just begging to be spiced up, isn’t it?
+++
date = "2015-09-25T11:49:03-07:00"
draft = true
title = "first"
+++
"Beware the Jabberwock, my son!
The jaws that bite, the claws that catch!
Beware the Jubjub bird, and shun
The frumious Bandersnatch!"
Now that you have some content, it’s time to display it. Hugo has a repository full of themes that you can use (or you can always create a custom theme). Visit here to browse your options. For the purposes of this tutorial, let’s use the Hyde theme. To avoid headaches and to make it easy to tweak the theme, let’s download it directly instead of cloning the repository.
Find the Hyde directory at the above link (or you can simply click here). Click Download ZIP on the right hand side of the page. In the hugo directory, create a new folder called themes, then unzip the file into /PATH/TO/hugo/themes. Be sure to rename the folder from hyde-master to just plain hyde.
Testing Your Site
Hugo has a built in server that allows you to preview your content. Let’s test your site:
$ hugo server --theme=hyde --buildDrafts
Here, we’re using the Hyde theme, and telling Hugo to display both pieces of content, which are still in draft form. The results of that can be seen at http://127.0.0.1:1313 (your link might be different).
Preparing for Deployment
If you are satisfied with your site, it’s time to get it ready to deploy. First, let’s make sure that Hugo and GitHub will play nicely together.
Hugo generates your website to the public directory with this command:
$ hugo
We want to make sure that the public directory is not version controlled by Git, so we’ll create a .gitignore file in the root directory and add public to it:
$ echo "/public" >> .gitignore
GitHub also doesn’t like empty directories, so we want to add something to static to make sure that GitHub watches that directory:
$ touch static/.gitignore
The .gitignore file is empty, but it exists, and that’s all that matters.
You also want to make sure that all the links throughout your site are relative link paths. We do that by editing config.toml. Open it in your favorite text editor. It should look like this:
baseurl = "http://replace-this-with-your-hugo-site.com/"
languageCode = "en-us"
title = "My New Hugo Site"
Replace the baseurl link with a simple “/”. It should now look like this:
baseurl = "/"
languageCode = "en-us"
title = "My New Hugo Site"
Finally, make sure that all of your written content is in published form, instead of draft form (you want visitors to be able to read it, don’t you?). You can open each post in a text editor and change the value
draft = true
to
draft = false
or you can make the change in the terminal:
$ hugo undraft content/about.md
Repeat this for your first post:
hugo undraft content/post/first.md
And you’re ready to go!
Now it’s time to push it to your repo of choice. Directions for GitHub follow here. (Netlify also supports linking to BitBucket, GitLabs and self-hosted repos, and the steps are similar)
Creating your Git Repo
Create a new repository on GitHub. To avoid errors, do not initialize the new repository with README, license, or gitignore files. You can add these files after your project has been pushed to GitHub.
Open Terminal (for Mac users) or the command prompt (for Windows and Linux users).
For our purposes, let’s call your new repo “hugo”.
Change the current working directory to your local project.
cd /PATH/TO/hugo
Initialize the local directory as a Git repository.
git init
Add the files in your new local repository. This stages them for the first commit.
git add .
Commit the files that you’ve staged in your local repository.
git commit -m 'First commit'
At the top of your GitHub repository’s Quick Setup page, click the clipboard icon to copy the remote repository URL.
In Terminal, add the URL for the remote repository where your local repository will be pushed.
git remote add origin Git_Repository_URL
Verify your URL
git remote -v
Now, it’s time to push the changes in your local repository to GitHub.
git push origin master
Now that your assets are up and running on GitHub, let’s connect them to Netlify.
Connecting to Netlify
Step 1: Add Your New Site

Creating a new site on Netlify is simple. Once you’ve logged in, you’ll be taken to https://app.netlify.com/sites. If you’re just starting out, there’s only one option.
Step 2: Link to Your GitHub
Clicking “New Site” brings you to this screen:

When you push to GitHub, Netlify does all the work. No more manual deploying of updates or changes!
Since your assets are hosted on GitHub, we’ll need to link Netlify to GitHub. Click “Link to GitHub”.
Step 3: Authorize Netlify

It’s time to allow Netlify and GitHub to talk to each other. Clicking the “Authorize Application” button will do just that. Like it says in the image below, Netlify doesn’t store your GitHub access token on our servers. If you’d like to know more about the permissions Netlify requests and why we need them, you can visit https://docs.netlify.com/github-permissions/.
Step 4: Choose Your Repo

Now that you’ve connected Netlify and GitHub, you can see a list of your Git repos. There’s the “hugo” repo we just pushed to GitHub. Let’s select it.
Step 5: Configure Your Settings

Here you can configure your options. Make sure your Directory is public/ and your build command is hugo --theme=hyde. Then click “Save”.
Step 6: Build Your Site

Now it’s time to sit back and relax. Go grab something cold to drink, scratch the dog behind the ears, or just get up and walk around (you’ve probably been in front of the computer for too long today, right?). Netlify will do the rest, and you can watch the progress.
Step 7: Done

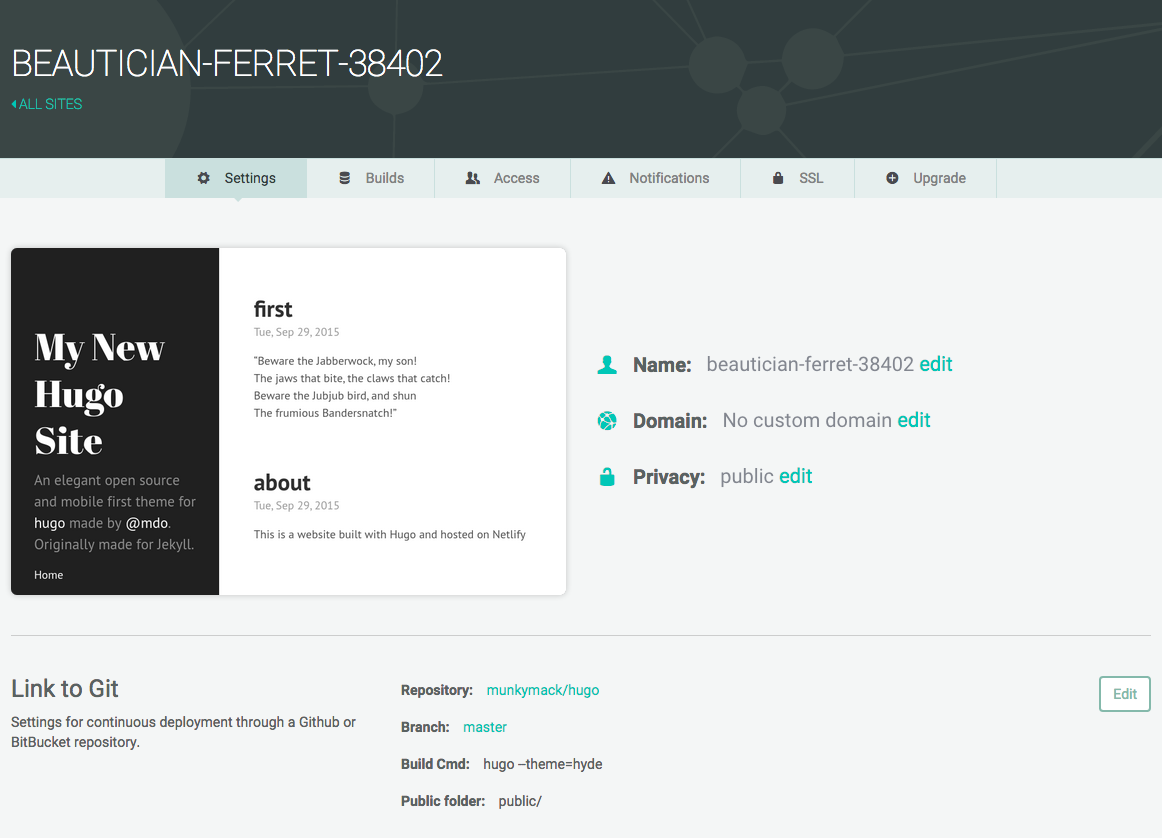
Wait, you thought there was going to be more? Nope! Netlify has done it all for you, including giving your site a temporary name. Let’s make it look a little prettier:

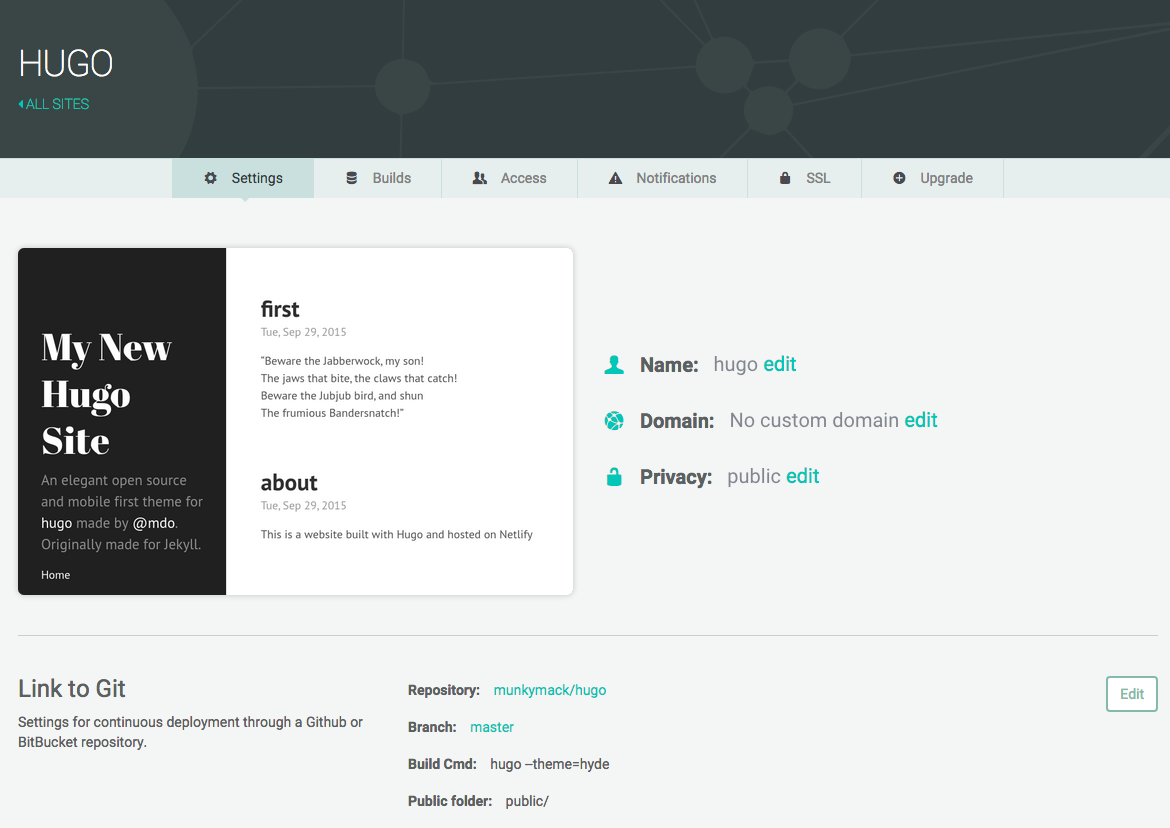
There, that’s better. Now you can add your custom domain, and your site will be live for your adoring public to view. Congratulations, and thanks for using Netlify!